在使用wordpress的过程中,我遇到了这样一个问题:自定义一个插件,这个插件里做的事情是在文章尾部添加一个赞赏的功能,然而我希望能够控制在指定页面显示与隐藏这个赞赏功能。而这个时候,自定义字段就起到了很大的作用,可以通过每一篇文章中自定义字段的值来决定赞赏是开启还是关闭。
首先,当然是为文章或者页面新增一个自定义的字段。

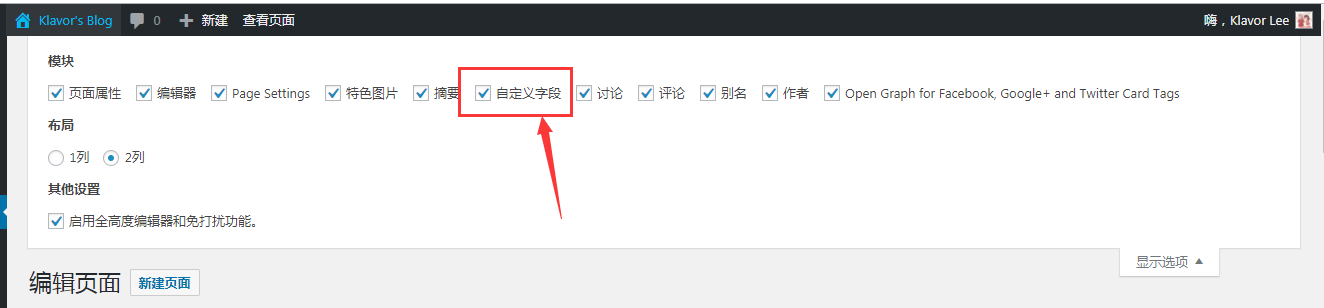
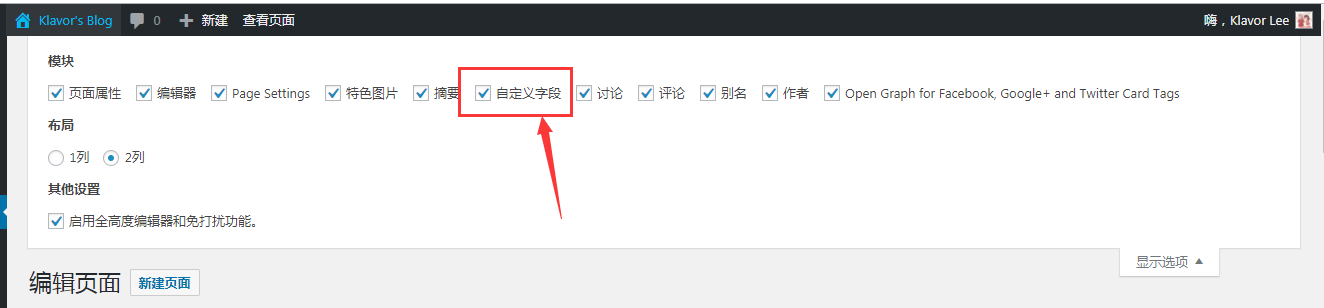
图1 开启自定义字段

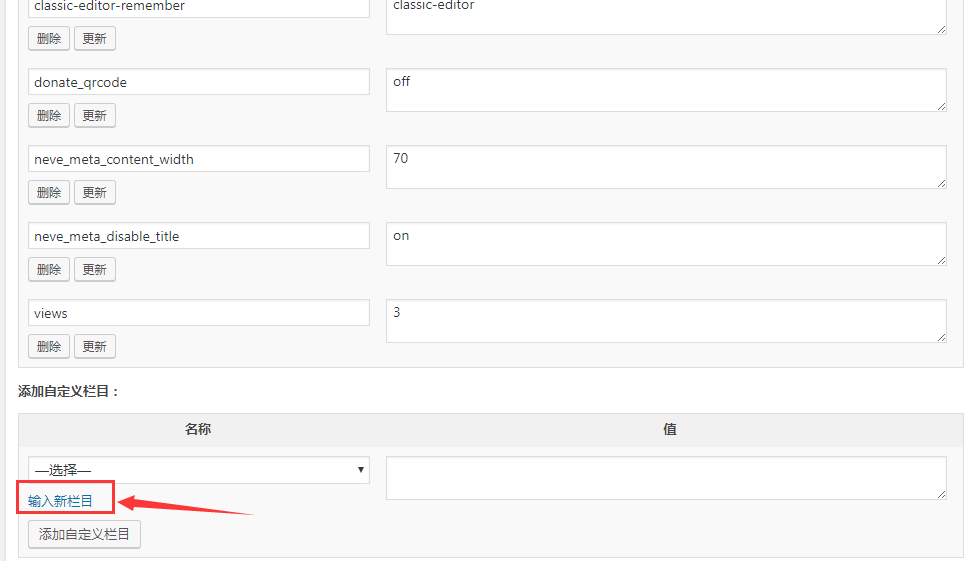
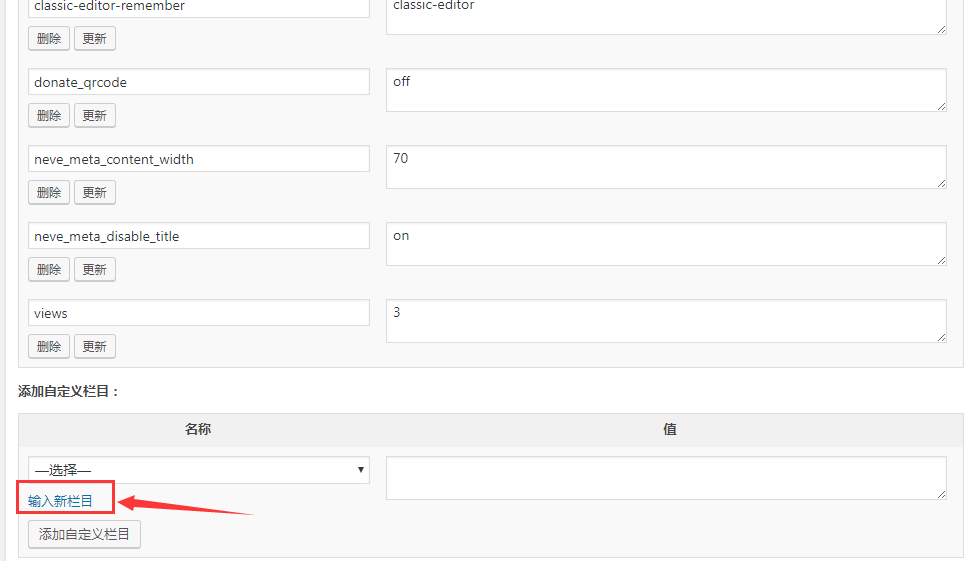
图2 新增自定义字段
随后,将可以在代码中获取到该字段的值。实现代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
|
function add_donate_qrcode($content) {
$donate_qrcode = get_post_meta(get_the_ID(), 'donate_qrcode', true);
if($donate_qrcode != 'off' && !is_feed() && !is_home() && is_singular() && is_main_query()) {
$content .= '<iframe style="overflow-x: hidden; overflow-y: hidden; border: 0xp none #fff; min-height: 240px;"
src="https://www.klavor.com/donate/index.html" frameborder="0" scrolling="no"></iframe>';
}
return $content;
}
add_filter('the_content', 'add_donate_qrcode');
|
其中,get_post_meta()函数是这里的重点,通过这个函数可以获取到指定字段的值。这里通过donate_qrcode获取到文章或者页面中自定义字段的值,然后对这个值做判断来决定是开启还是关闭赞赏功能。
至此,一个根据自定义字段开关赞赏的功能就完成了,就这样又实现了一个功能。