CSDN网站里有这样一个功能:复制文本的时候有时候会额外复制出一些页面的版权信息,有时候又不会出现这种情况,很好奇是怎么实现的。于是便从页面的代码下手去找实现代码。
先是打开了随便一篇CSDN的博客,通过右键的查看源码选项来查看页面代码。如图所示:

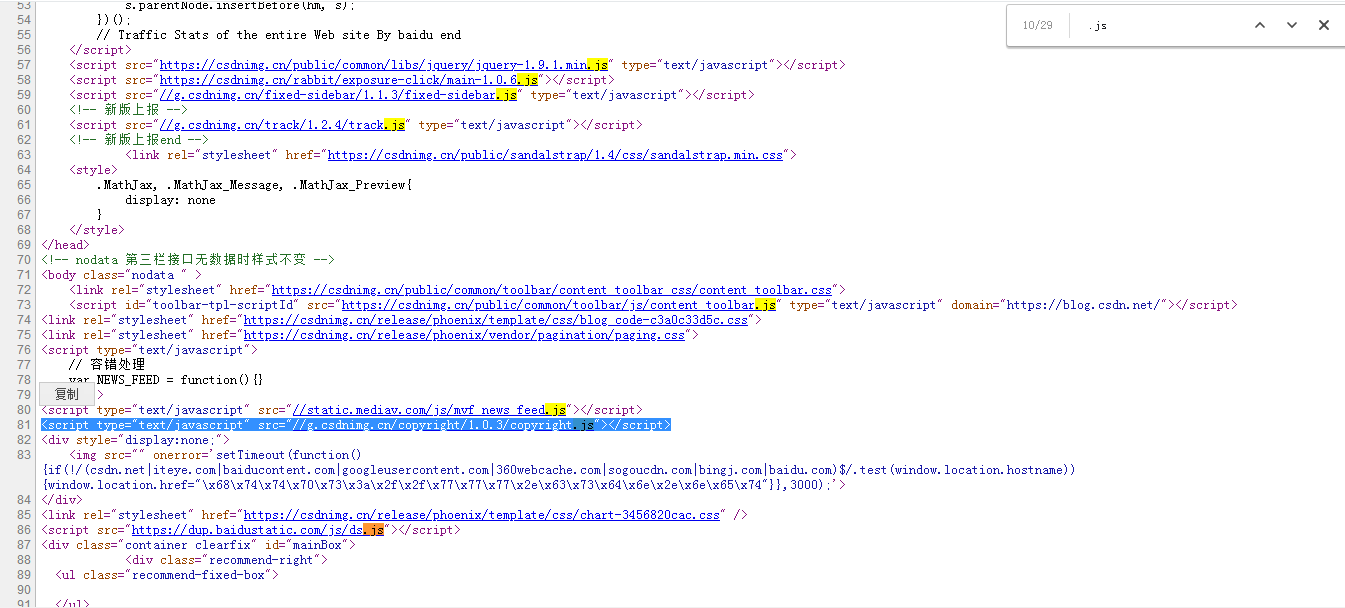
在源码页面按“Ctrl+F”,并搜索“.js”,然后逐个的浏览了这些文件的源码,终于发现了一个名叫copyright.js的文件,而里面的代码正是实现了用户复制文本时自动添加额外信息的功能逻辑。

copyright.js源码:
1 | ! |
虽然对javascript不熟悉,但是这些代码还是能勉强看懂的。只是有两个地方比较不太理解,一个是t.preventDefault()是做什么用的,后来问了一个做前端的朋友,说是什么阻止冒泡,嗯不太理解定义;另外一个是添加了textarea的标签并实现复制之后为什么不删除这个标签?也许是其他地方做了删除的动作了吗?
于是,根据CSDN的这段代码再加上前端小伙伴的指导,简单的实现了自己的网站的版权代码。
1 | <script type="text/javascript"> |
经过不完全测试,还勉强能用,其中一个t.preventDefault()如果不调用的话就会出现递归问题等甚多奇葩的情况而不能实现功能,具体还得先了解一下概念了。
当然啦,还有一点要说的是,还需要添加一个“cut”的事件监听,鼠标右键的选项里没有剪切的选项,但是如果直接按组合键“Ctrl+X”的话还是能复制文本而没有加入版权声明的文本。

